YouTubeの配信視聴画面をTwitchのように画面いっぱいの映像+チャット欄表示にしたい!!!!!
そんなスクリプトを導入します。
チャット欄が正常に表示されない不具合の暫定対処もメモしておきます。
視聴画面はTwitchのがスッキリしててよい
Twitchのシアターモードは、ブラウザの画面いっぱいに映像が表示され、かつチャット欄も同時に表示できる(個人的には)とてもよいデザインです。
しかしYouTubeの場合、チャット欄を画面横に表示する”デフォルト表示”では映像がある程度のサイズまでしか拡大されず、画面いっぱいに表示されません。シアターモードにすると映像は画面いっぱいに表示されるものの、チャット欄が画面下に行ってしまい、映像と同時に見ることができなくなります。
ライブ配信やプレミア公開であればチャットのポップアウトを利用すれば実現可能といえば可能です。(ライブ配信のアーカイブは不可。)
が、Twitchのようにシンプルにタブ内で完結する表示にならないものか…と探したところ、まさにそれを実現するスクリプトが配布されていましたので導入してみました。
導入するもの(Google Chromeの場合)
・Tampermonkey … スクリプトを動かすための拡張機能
・YouTube Live Filled Up View … YouTubeの表示を書き換えるスクリプト
解説するほどでもないですが、一応手順?リンク?を書いておきます。↓
Tampermonkeyのインストール
Chromeウェブストアからインストールするだけです。簡単!
YouTube Live Filled Up Viewのインストール
Tampermonkeyインストール完了後、YouTube Live Filled Up Viewのスクリプトをインストールします。

チャット欄表示不具合の修正※暫定対応
インストール後、そのままだと何故かチャット欄が小さく表示されてしまいます。
おそらくYouTube側で仕様変更があったものの、スクリプトのアップデートが行われていないためだと思われます。※スクリプトの最終アップデートが2021/01/09。
ということで、これの対策のためにスクリプトを少し修正します。
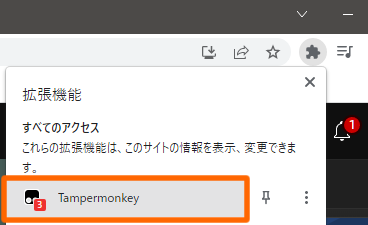
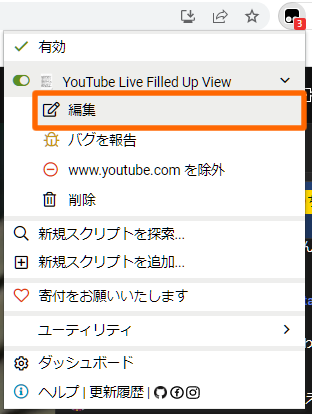
Chromeの拡張機能からTampermonkeyを選択し、YouTube Live Filled Up Viewの編集をクリックします。
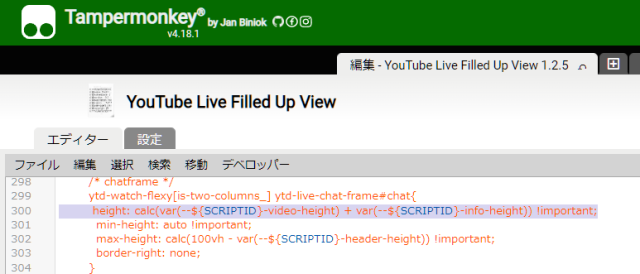
300行目の以下の内容をコメントアウトします。
編集前: height: calc(var(--${SCRIPTID}-video-height) + var(--${SCRIPTID}-info-height)) !important;
編集後:// height: calc(var(--${SCRIPTID}-video-height) + var(--${SCRIPTID}-info-height)) !important;
編集が完了したら忘れずに保存しておきましょう。
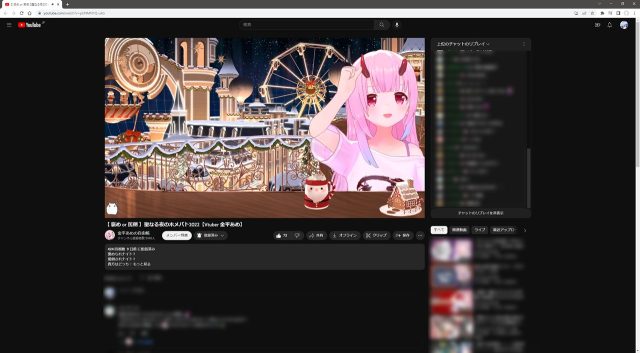
この状態でチャット欄のあるYouTubeのページを開くとTwitchのシアターモードのように幅いっぱいに映像とコメント欄が表示されているはずです!
これこれ!!!!
別のスクリプトを使用する方法もあり(未検証)
先述の通り、YouTube Live Filled Up Viewがしばらく更新されていないため、今後のYouTube側で仕様変更があった際に使用不可となってもいつまでもアップデートされずに…ということも考えられます。
同様の機能を「YouTube Live BorderLess」と「YouTube Video Resize Fix」というスクリプトを組み合わせて使用することで実現できるそうです。
※YouTube Live Filled Up Viewのフィードバック欄に作者の方が書き込まれていました。
※要Stylusインストールとのこと。
私はまだ使ったことがないのですが、かなり新しめのスクリプトのようなので今後のアップデートも期待できるのかな…と。
現状はYouTube Live Filled Up Viewで問題なく使用できているので、何かあってどうしようもなくなったら乗り換えを検討しようかと思います。
【追記】使っててわかった不具合
チャット欄あり(ライブ配信、プレミア公開)のデフォルト表示でチャット欄を表示させていると問題ないのですが、シアターモードでチャット欄を表示したままにすると、映像の上下が切れてしまうみたいです。
※おそらくウィンドウサイズ依存だが、普通の16:9の画面でブラウザを最大化するとそうなりそう。
| チャット欄表示 | チャット欄非表示 | |
| デフォルト表示 | ばっちり(理想のすがた) | 素のYouTubeと同じ |
| シアターモード | よろしくない | 素のYouTubeと同じ |
現状さほど困っていないけど、↑で書いた別のスクリプトを使ってみるのもありかもしれないですね。
試してみて挙動が気に入れば乗り換えようかな。
スクリーンショットで使用させていただいた動画
Twitchのスクリーンショット
Stardew Valley – RTA in Japan Winter 2022 – Twitch
YouTubeのスクリーンショット
【 褒め or 罵倒 】聖なる夜のホメバト2022【Vtuber 金平あめ】 – YouTube












コメント